The latest version of Stadium is out. The new feature included in this release is a new Async action. Read on for more detail.
Layout Controls
Page Layout is one of the key aspects of building an excellent web application. It displays controls and data on pages in a way that would make sense to your users, helping or leading them through your application and making their experience a productive, easy and enjoyable one.
In this release, we are adding three new layout controls to the collection of controls in the Stadium toolbox. They are:
- Container
- Flexbox
- Grid
Container
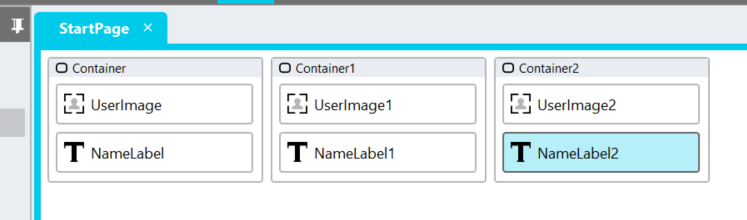
Our container renders out as a stock-standard, unstyled HTML div. To use it, simply drop the Container on your page, place controls in it and then apply additional styling to the div to achieve your required layout on the page. To get to the Styling editor in the Stadium Designer, simply right-click on the Container and select Style.
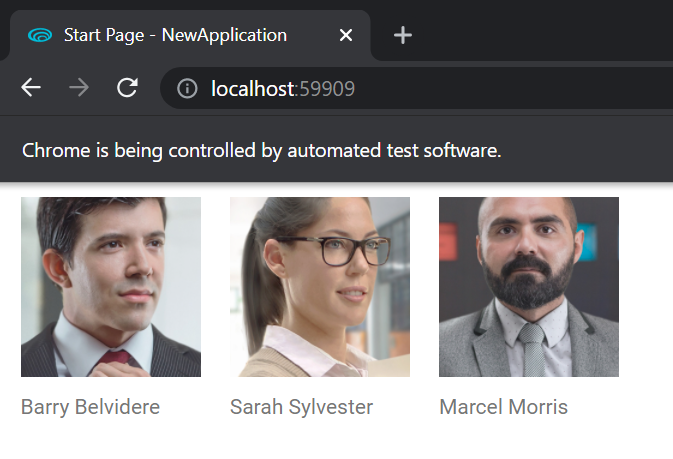
You can see what a basic, unstyled Container looks like in the Designer on the image below. Immediately below that, you can see what the final result would be in the browser.


Flexbox
Flexbox is a CSS layout module used to display a one-dimensional list. Some Flexbox features are displaying items horizontally or vertically, wrapping items, stretching items to fill the row/column, and many more. For detailed information on the Flexbox, see:
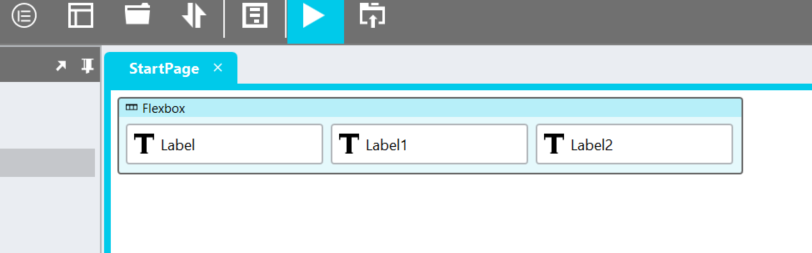
The image below shows an example of Flexbox in the Stadium Designer. The following image shows you how Flexbox renders in the browser.

Grid
The Grid control is the most powerful of the three new controls. It renders out as a pure CSS Grid and is used to create complex 2-dimensional page layouts. For a detailed write-up of the CSS Grid, see:
In the Stadium Designer, drag a Grid control onto the page and start dropping controls into it. Add controls side-by-side to create columns or beneath each other for rows. Then, use CSS to apply further styling to it. Any feature CSS Grid offers you is available to you via the Styling.
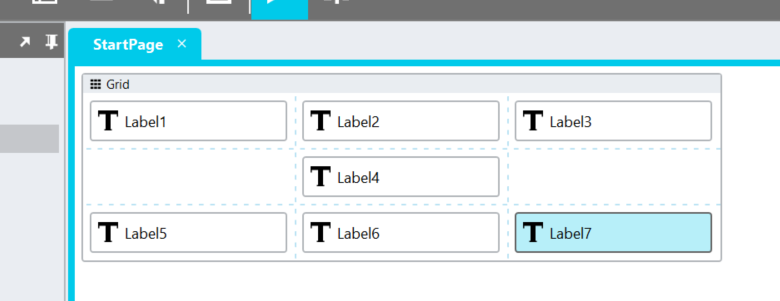
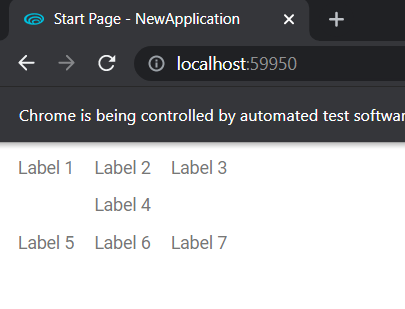
The image below shows a basic CSS Grid with 5 labels in it. The second image shows you how it renders in the browser.


Read further on how to use each one of these controls in our docs. Then, take the new Layout Controls for a spin and let us know what you think!
