Object-oriented programming (OOP) is a programming paradigm based on the concept of “objects“, which can contain data and code: data in the form of fields (often known as attributes or properties), and code, in the form of procedures (often known as methods).
https://en.wikipedia.org/wiki/Object-oriented_programming
In OOP, objects are used to pass data around in applications. In Stadium, this is not much different – the result of web services, databases and more are simply objects. Often, however, the builder of an application wants to create a custom object to either group data together or to simplify working with data in the application. Stadium Types is the answer to this!
Types
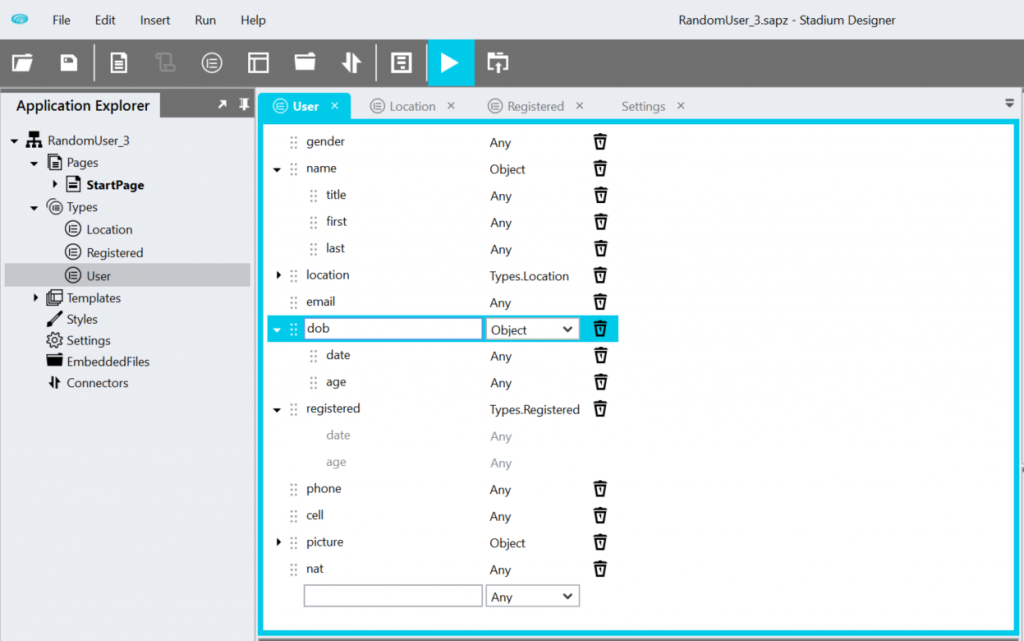
A Type is a template to create objects. The Type Editor (seen in the image below), allows the builder to define the properties with a name and a JavaScript type.

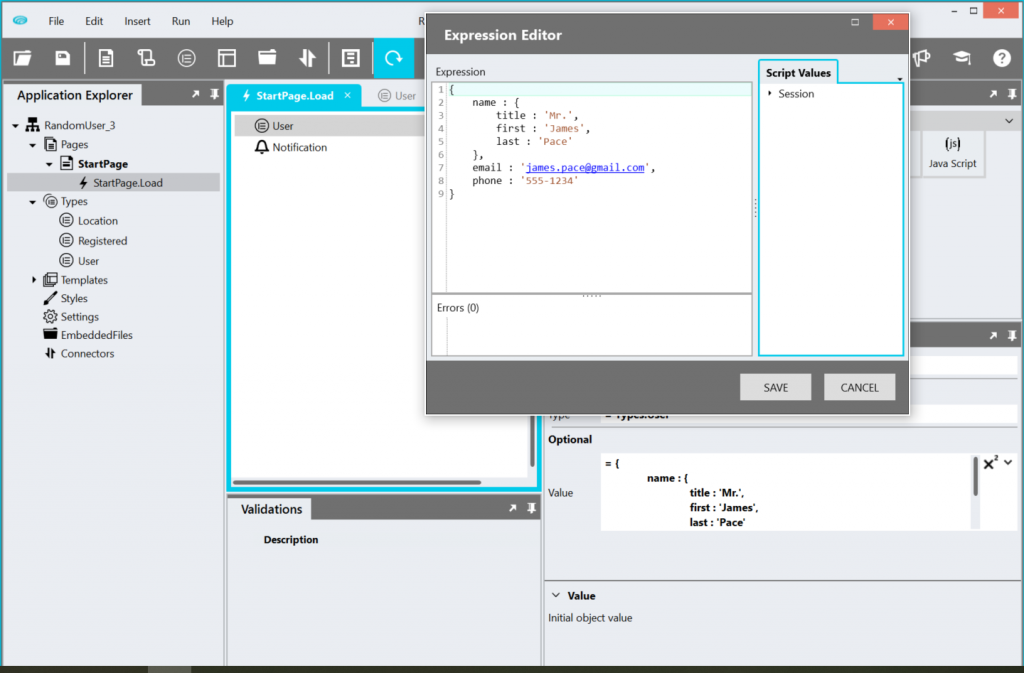
Once created and defined, an object can be instantiated from the type by dragging it into the script or eventhandler. Set the initial values of the object by setting the Value property to a JavaScript object containing the properties you want to set. Be on the lookout for the specialized Object Editor in one of the next releases that will allow the builder to set the initial values via dropdowns instead of hand-typing a JavaScript object. In the image below, the name, email and phone properties are set. The name property is initialized to another object which contains the title, first and last properties.

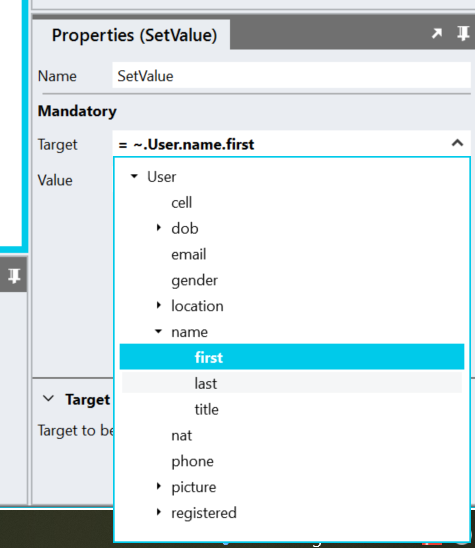
So creating a type simplifies initiating objects of the same type. Are there any other advantages? Yes! Using the type becomes as easy as selecting its properties from the dropdown.

The next big advantage is the ease of maintenance. Should a property name of a type change, all references across the application are automatically updated – no need for further interaction from the builder and no more runtime bugs of manually typed references that were overlooked after changing a property name. Deleting a type is just as easy with validations informing you of all the locations in the application where that deleted type was used.
Finally… is this all there is to Types? No, not by a long shot! This is only the start and from here you will see how tightly integrated Types will become throughout the Stadium Designer. A change that will soon be coming through is the Object Editor (as mentioned before), thereafter a Web Service result type simplifying working with the result even further. We might even go as far as allowing you to drag a type onto a page and then automatically generate a form based on the type properties. Keep your eyes peeled for improvements on Types that will regularly be rolled out.
