CSS for Grid
The Grid control and any other controls added to it as part of your design can be styled with CSS.
Below are a few examples of useful CSS code snippets that you can use in your application.
CSS code snippets
Cards
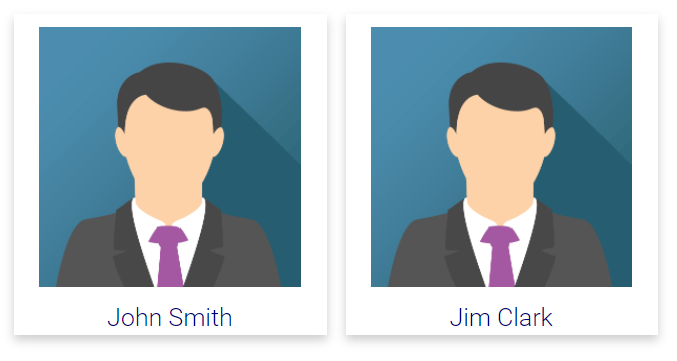
Cards can be created by styling a <div> tag with CSS. In Stadium that means styling a Container control. Below is one example of a basic card that contains an image and a label.

The following code snippet is for a Container control (<div> tag), placed inside a Grid to create the card display:
box-shadow: 0 4px 8px 0 rgba(0,0,0,0.2);
transition: 0.3s;
width: 250px;
text-align: center;
padding-left: 20px;
padding-right: 5px;
margin-right: 15px;
transition: 0.3s;
width: 250px;
text-align: center;
padding-left: 20px;
padding-right: 5px;
margin-right: 15px;